CSS实现一个简单的头像动画
在实际开发中,很多时候我们要引用avatar,在一些特定的场景下,我通常会给我的头像添加一些动画效果来增加交互体验。
transform标签
在CSS中transform属性应用于元素的2D或3D转换。这个属性允许你将元素旋转,缩放,移动,倾斜等。
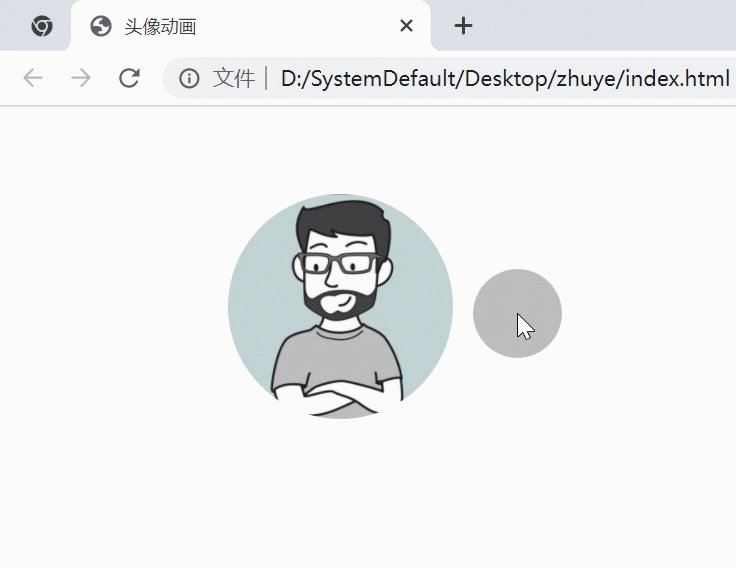
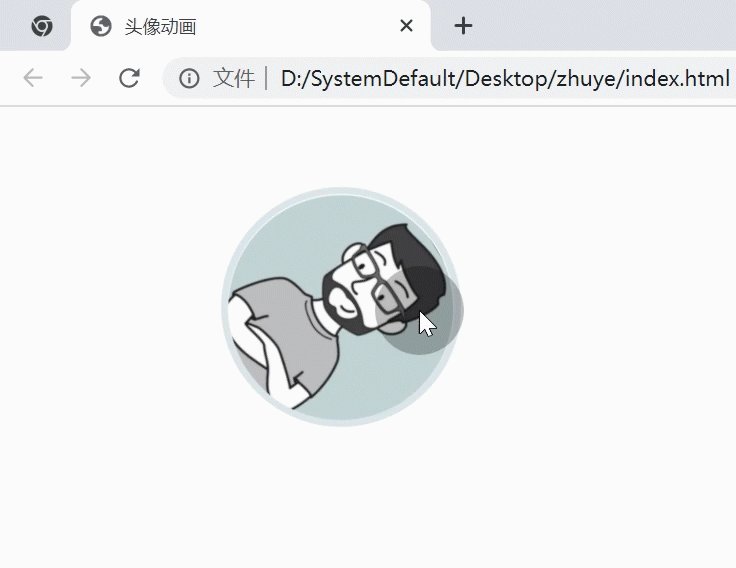
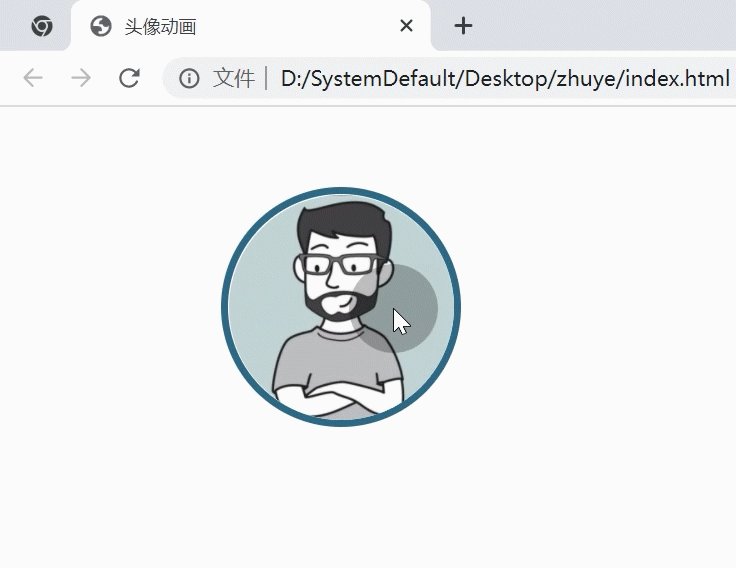
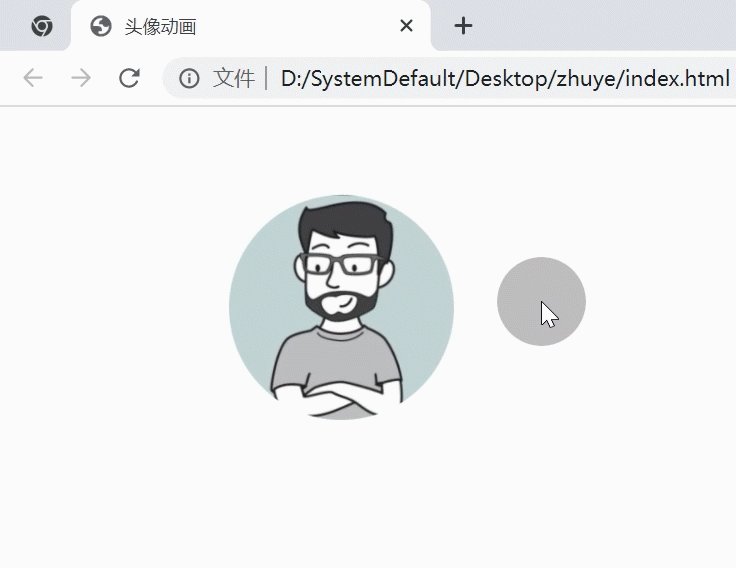
效果如下

使用场景:个人主页、评论人头像、等……
代码如下
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>头像动画</title>
<style>
img {
margin: 10px 10px;
width: 150px;
border-radius: 50%;
border: 5px solid #ffffff;
transition: all 0.6s;
}
img:hover {
transform: rotate(360deg);
border: 5px solid #2d6a88;
}
</style>
</head>
<body>
<!-- 这里我调用了腾讯QQ头像的API -->
<img src="https://q2.qlogo.cn/headimg_dl?dst_uin=298170648&spec=100" alt="LOGO">
</body>
</html>
可以添加一些其他样式,让它变得更好看,或者发挥你的想象让它更丰富多彩。
阅读剩余
THE END