vue-router的基本使用
vue-router的基本使用
介绍
Vue Router 是 Vue.js 的官方路由。它和vue.js是深度集成的,适合用于构建单页面应用。
安装
vue2.0安装vue-router(只能使用vue-router3.x版本)
你可以通过以下命令安装v3.x的最新版本,其中 -S 的意思是自动把模块和版本号添加到dependencies下
npm install vue-router -S当然你还可以指定版本号安装,例如 我将要安装版本号为3.5.2的vue-router
npm install vue-router@3.5.2 -Svue3.0安装vue-router
你可以通过一下命令安装v4.x的最新版本,其中 -S 的意思是自动把模块和版本号添加到dependencies下
npm install vue-router@4 -S当然你还可以指定版本号安装,例如 我将要安装版本号为4.1.0的vue-router
npm install vue-router@4.1.0 -S使用演示(vue2.0)
-
在 src 源代码目录下,新建 router/index.js 路由模块,并初始化如下代码
// 1. 导入 Vue 和 VueRouter 的包 import Vue from 'vue' import VueRouter from 'vue-router' // 2. 调用 Vue.use() 函数,把 VueRouter 安装为 Vue 的插件 Vue.use(VueRouter) // 3. 创建路由的实例对象 const router = new VueRouter() // 4. 向外共享路由的实例对象 export default router -
在 src/main.js 中导入路由模块(获得路由的实例对象)
import Vue from 'vue' import App from './App.vue' import router from '@/router/index.js' // 导入路由模块 Vue.config.productionTip = false new Vue({ render: h => h(App), router: router // 挂载路由模块 }).$mount('#app') -
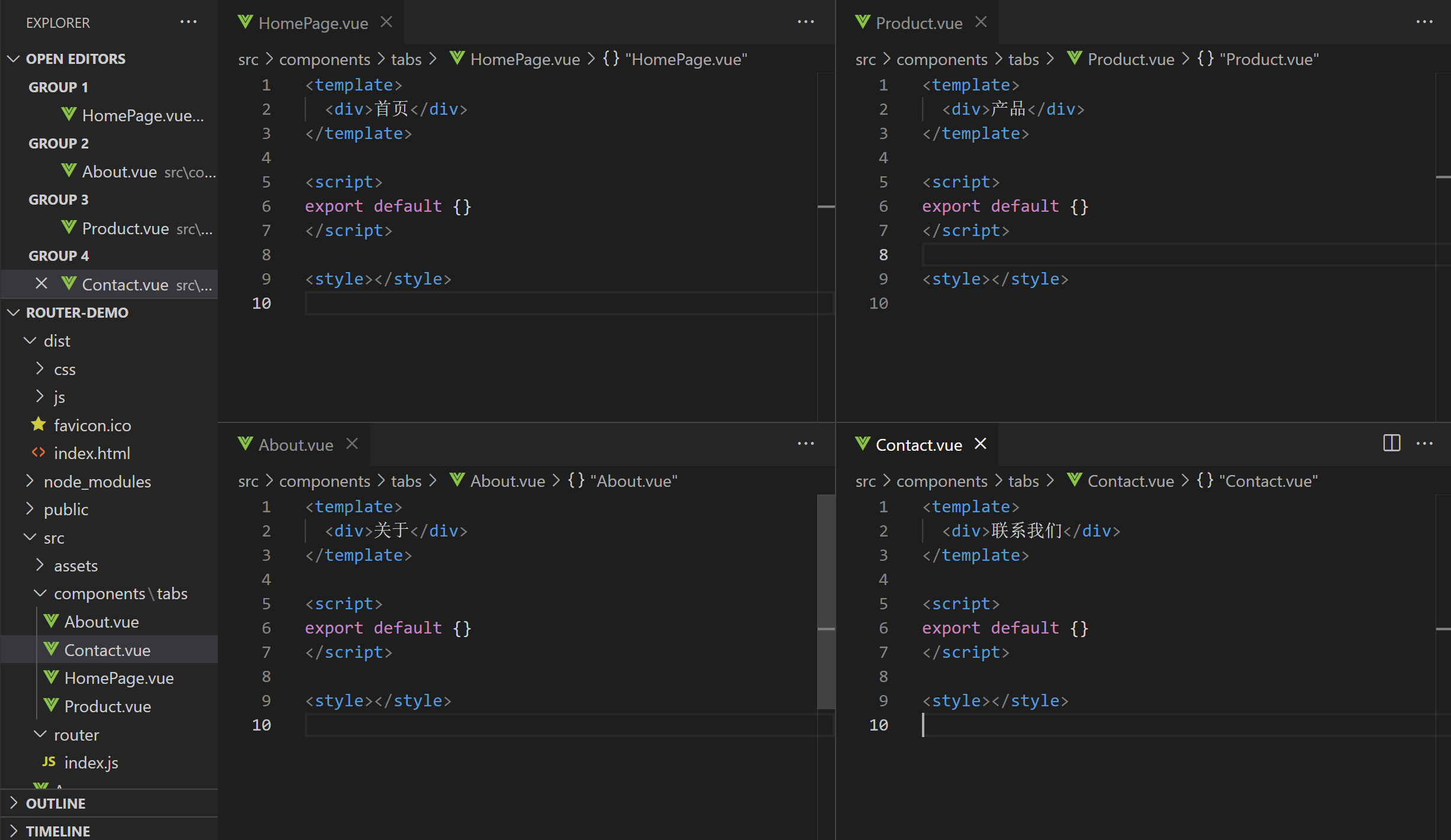
src/components/tabs 下新建四个模块,分别为 HomePage.vue 、Product.vue 、About.vue 、Contact.vue

-
复制以下代码到 src/App.vue 组件中。
我们不必关心css样式,我们只需要关心以下代码中 template 标签中的内容。
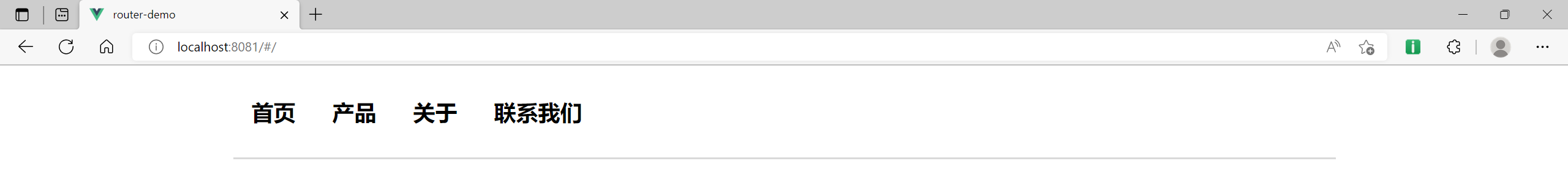
使用 vue-router 提供的
和 声明路由链接和占位符,其中 你可以把它当成 标签来看。 
-
在 src/router/index.js 路由模块中,通过 router 数组声明路由的匹配规则。代码如下:
// 1. 导入 Vue 和 VueRouter 的包 import Vue from 'vue' import VueRouter from 'vue-router' // 导入需要使用路由切换展示的组件 import HomePage from '@/components/tabs/HomePage.vue' import Product from '@/components/tabs/Product.vue' import About from '@/components/tabs/About.vue' import Contact from '@/components/tabs/Contact.vue' // 2. 调用 Vue.use() 函数,把 VueRouter 安装为 Vue 的插件 Vue.use(VueRouter) // 3. 创建路由的实例对象 const router = new VueRouter({ // 在 routers 数组中,声明路由的匹配规则 routes: [ // path 表示要匹配的 hash 地址,也就是 App.vue 组件中的 to 属性 // component 表示要展示的路由组件 { path: '/homepage', component: HomePage }, { path: '/product', component: Product }, { path: '/about', component: About }, { path: '/contact', component: Contact } ] }) // 4. 向外共享路由的实例对象 export default router
到此为止,路由的基本使用就是这样,其他的一些设置以及使用方法查看vuejs官方文档
阅读剩余
THE END