CSS外边距合并问题
今天上前端课做练习的时候遇到了外边句合并的问题,当时没想起来是外边距合并的问题,浪费了很多时间,最后还是老师提醒,才想起来
外边距合并问题是前端开发经常遇到的问题,在开发中主要有两种情况。
- 相邻块级元素垂直外边距的合并
- 嵌套块级元素垂直外边距的塌陷
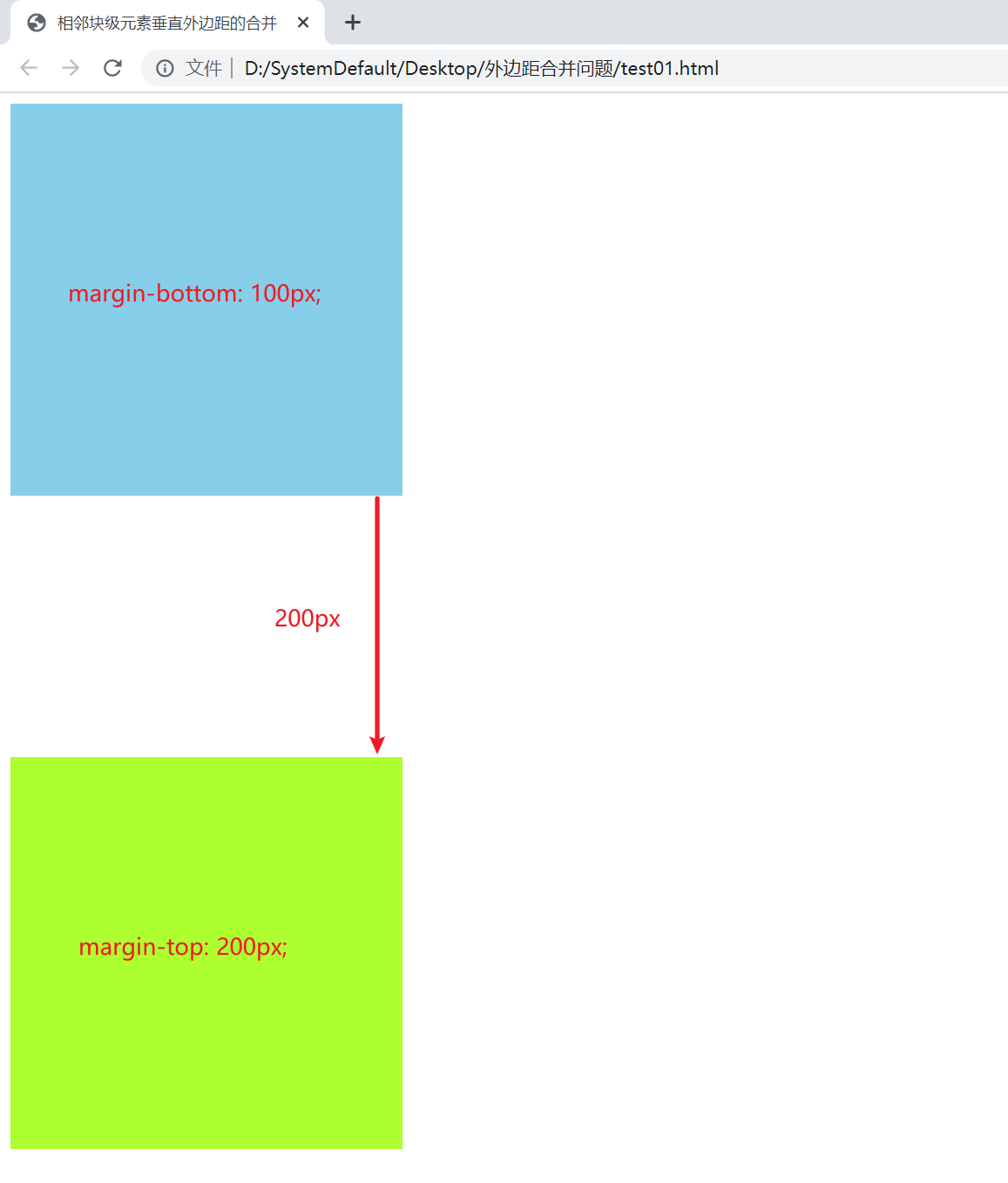
相邻块级元素垂直外边距合并

可见,同时拥有margin值的两个盒子,取其中较大值。所以在开发中,只设置一个值即可避免相邻块级元素垂直外边距合并。
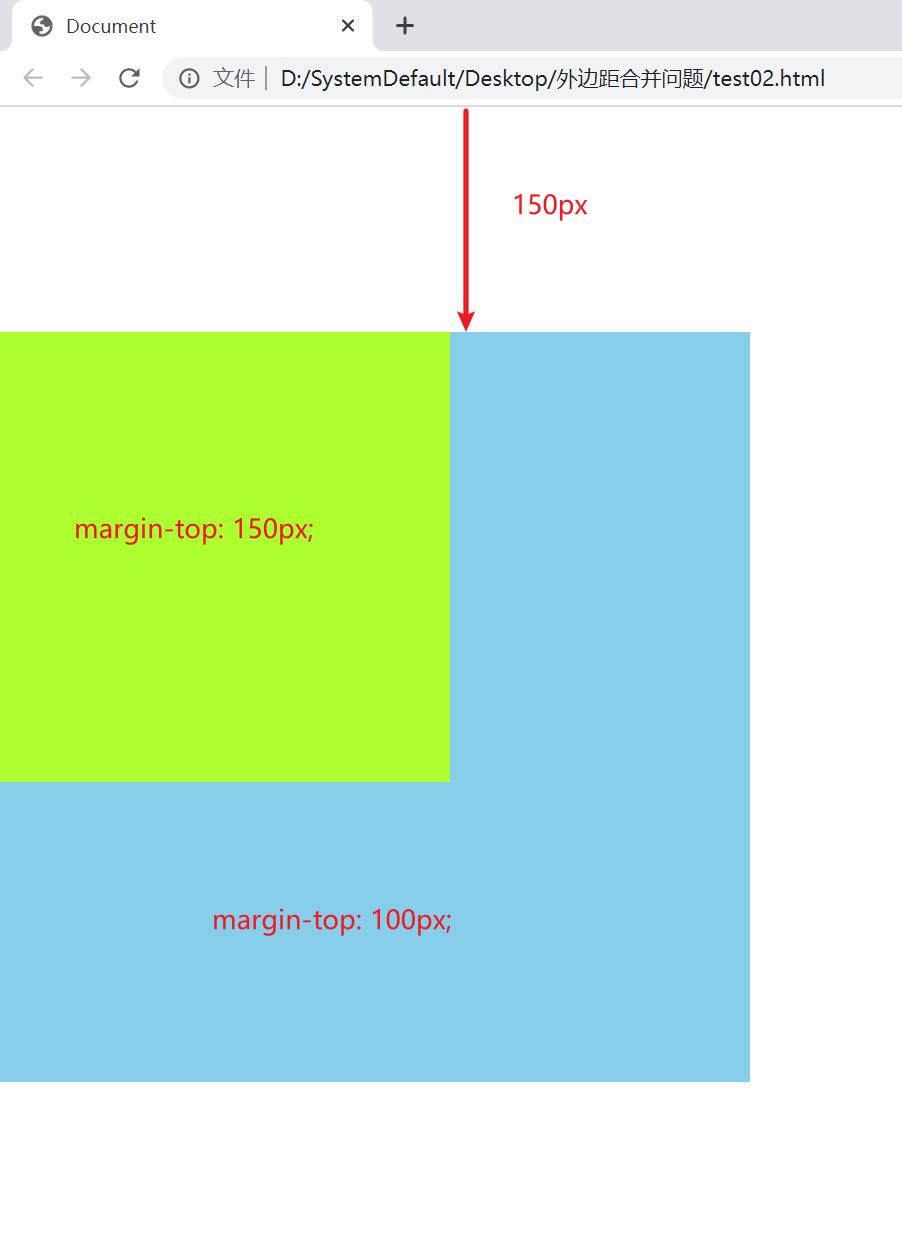
嵌套块级元素垂直外边距的塌陷


可见,两个嵌套关系的块级元,子元素的上外边距会影响父元素的上外边距。当父元素没有上外边距时,给子元素设置上外边距,父元素会跟着一起塌陷下来;当父元素和子元素都有上外边距的时候,父元素会塌陷较大值的上外边距。
解决办法:
- 为父元素定义一个上边框
- 为父元素定义上内边距
- 为父元素添加overflow: hidden
<style>
* {
margin: 0;
padding: 0;
}
.bigbox {
width: 500px;
height: 500px;
background-color: skyblue;
margin-top: 100px;
/* 方案一:为父元素定义一个上边框 */
/* border-top: 1px solid transparent; */
/* 方案二:为父元素定义上内边距 */
/* padding-top: 1px; */
/* 方案三:为父元素添加overflow: hidden */
overflow: hidden;
}
.box {
width: 300px;
height: 300px;
background-color: greenyellow;
margin-top: 150px;
}
</style>以上任意一个方案都可以解决嵌套块级元素垂直外边距塌陷的问题
阅读剩余
THE END