15_生命周期
组件从创建到销毁的整个过程,在这个过程中有一些生命周期函数,作用是在组件创建到销毁的过程各个阶段执行特定的操作。

生命周期函数
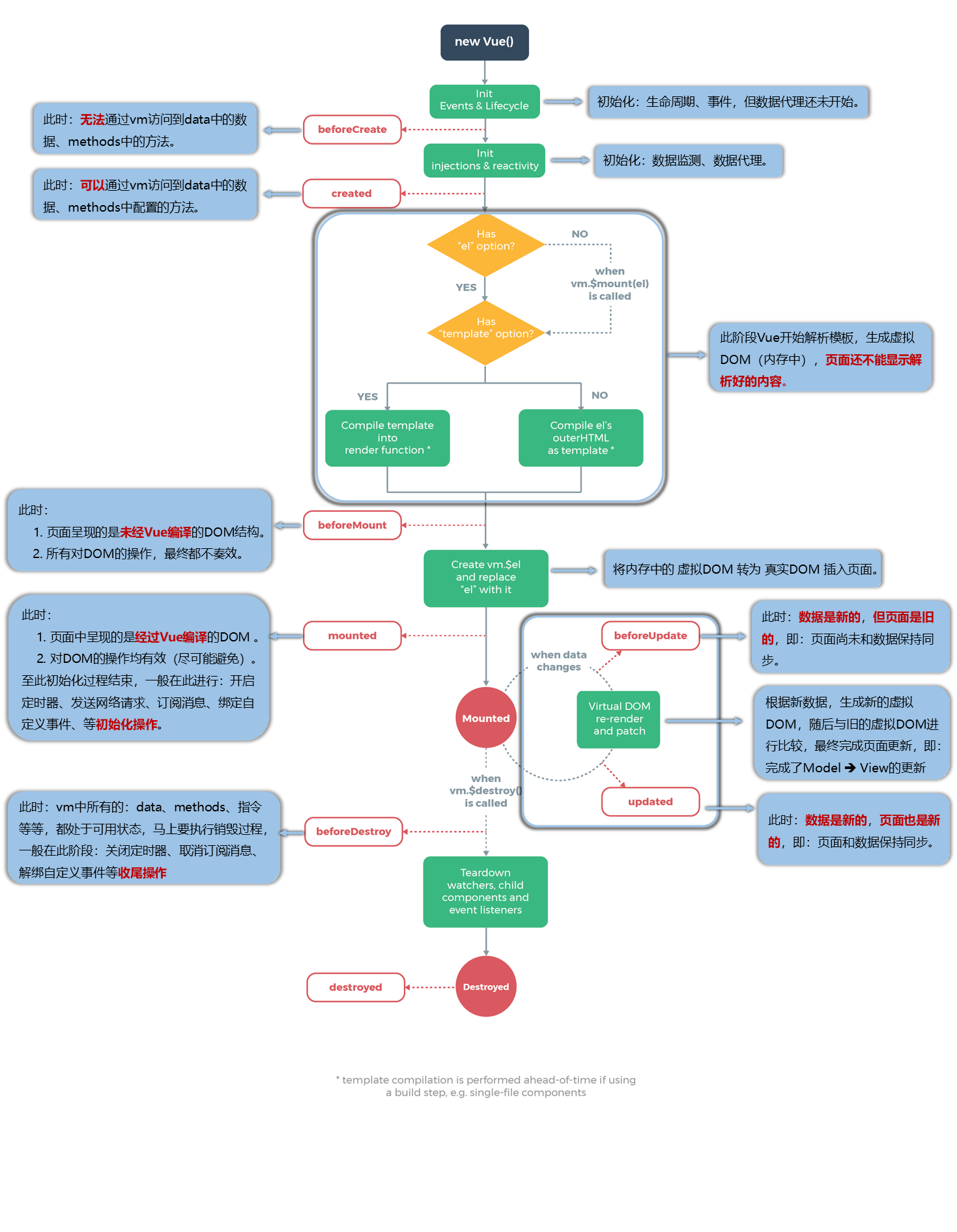
beforeCreate(初始化界面前):
在实例初始化之后,进行数据侦听和事件/侦听器的配置之前同步调用。
created(初始化界面后):
在实例创建完成后被立即同步调用。此时 data 和 methods 已经创建完毕,模板编译还未开始。
beforeMount(渲染DOM前):
此时已经完成了模板的编译,还未挂载。
mounted(渲染DOM后):
此时,已经将编译好的模板,挂载到了页面指定的容器中显示
beforeUpdate(更新数据前):
在数据发生改变后,DOM 被更新之前被调用。此时 data 中的状态值是最新的,但是界面上显示的数据还是旧的,这里适合在现有 DOM 将要被更新之前访问它,比如移除手动添加的事件监听器。
updated(更新数据后):
在数据更改导致的虚拟 DOM 重新渲染和更新完毕之后被调用。避免在此期间更改状态
beforeDestroy(卸载组件前):
实例销毁之前调用。在这一步,实例仍然完全可用。
destroyed(卸载组建后):
实例销毁后调用。被调用后,对应 Vue 实例的所有指令都被解绑,所有的事件监听器被移除,所有的子实例也都被销毁。
...
...
...
常用的生命周期函数
-
mounted:
发送ajax请求、启动定时器、绑定自定义事作、订阅消息等【初始化操作】
-
beforeDestroy:
阅读剩余
THE END